hmm..apakah di antara pembaca ada yang mengerti apa itu “robot line follower”? karena banyaknya request tutorial membuat robot pada postingan saya sebelumnya, sekarang akan saya tunjukkan salah satu contoh pembuatan robot, yaitu
robot line follower.. enjoy..

- Pendahuluan
- Sensor (Rangkaian Photo Dioda)
- Sensor (Cara Kerja)
- Processor (Pendahuluan) – update : 11 Januari 2009
- Processor (IC LM339) – update : 11 Januari 2009
- Processor (IC 74LS00) – update : 13 Januari 2009
- Processor (Motor) – update : 13 Januari 2009
- Processor (Transistor) – update : 27 Januari 2009
- Mekanik – update : 27 Januari 2009
- PCB Layout – update : 27 Januari 2009
Secara sederhana,
robot line follower adalah robot yang dapat bergerak mengikuti garis secara OTOMATIS! Sebenarnya, kalau pembaca googling, banyak sekali tutorial membuat robot line follower di internet, tapi hampir semuanya ribet dan menggunakan mikrokontroler yang belum dimengerti oleh bocah” smp dan sma yang banyak comment di postingan saya sebelumnya. Hehe..

Di bawah ini contoh robot line follower.

Nah..terlihat bukan di gambar ada sebuah ‘benda’ dengan roda yang dapat bergerak mengikuti garis / jalur berwarna hitam yang berbelok-belok. ‘Benda’ tersebut mengikuti garis dengan otomatis loh. Prinsip dasarnya, sama seperti manusia, mata digunakan untuk melihat, kaki/roda digunakan untuk berjalan, dan otak digunakan untuk berpikir. 3 Komponen utama pada setiap robot : mata, kaki, dan otak. Sama seperti penjelasan saya pada postingan sebelumnya, jangan pikirkan robot itu RIBET, pikirkan robot itu sederhana, jangan dulu mikir yang rumit-rumit, robot line follower yang sekarang akan saya tunjukkan adalah sesuatu yang SEDERHANA..! tanamkan kata” sederhana pada pikiran pembaca sebelum memulai.

Okeh..satu gambar lagi sebelum kita memulai tutorialnya..

Gambar di bawah ini adalah salah satu contoh track yang digunakan untuk lomba Line Follower Robot. Track yang cukup unik bukan? Sekarang udah kebayang kan robot yang mau dibuat seperti apa?
Sensor dapat dianalogikan sebagai ‘mata’ dari sebuah robot. Mata di sini digunakan untuk ‘membaca’ garis hitam dari track robot. Kapan dia akan berbelok ke kanan, kapan dia berbelok ke kiri. Semua berawal dari mata bukan? Kita sebagai manusia tahu arah kita berjalan karena kita memiliki mata. Yaah, sama seperti robot.
Pada robot line follower, sensor robot yang dapat digunakan ada 3 jenis, yaitu
LDR (Light Dependent Resistor),
Photo Dioda, dan
Photo Transistor. Saya tidak akan menjelaskan satu” secara detail, di sini kita gunakan photo dioda sebagai sensor robot. Kalau yang masih penasaran dengan sensor lainnya, silahkan tanya om google saja.


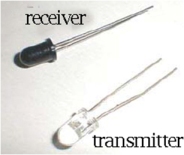
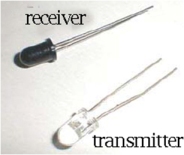
Nah..gambar di samping kanan adalah 1 pasang sensor yang akan kita gunakan pada robot line follower. Bentuknya mirip seperti LED, yang berwarna ungu bernama receiver (photo dioda) dan yang berwarna bening bernama transmitter (infrared). Kalau pembaca ingin membeli di toko elektronik, bilang saja 1 pasang
infrared sensor. Untuk membuat robot ini, kita gunakan 4 pasang sensor seperti di kanan. Sip? Murah koQ, satu pasangnya 3 ribu rupiah..hehe..

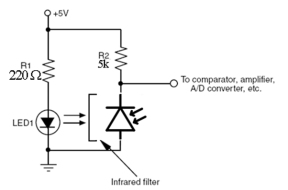
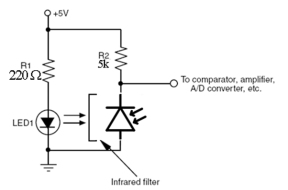
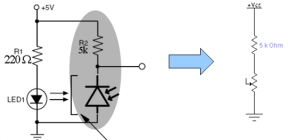
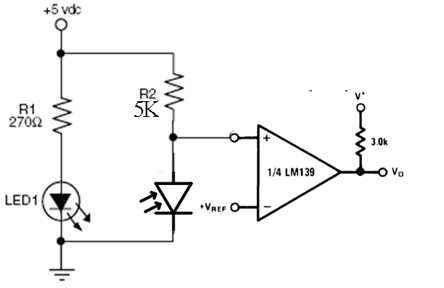
Kemudian, setelah kita mengetahui sensor apa yang akan kita pakai, coba buat dulu rangkaian seperti di bawah ini untuk setiap 1 pasang sensor :

Nah, untuk 4 pasang sensor..kita perlu membuat 4 rangkaian seperti di samping kiri ini. Cara kerjanya cukup sederhana, hanya berdasarkan pembagi tegangan. Penjelasan di paragraf berikutnya aja yaa..hehe..

Lambang LED yang berwarna hitam adalah transmitter atau infrarednya yang memancarkan cahaya infrared terus menerus jika disusun seperti rangkaian di samping. Lambang LED yang kanan adalah receiver atau photo dioda-nya yang menangkap cahaya infrared yang ada di dekatnya.
INGATmasang photo dioda-nya HARUS terbalik, seperti gambar rangkaian di samping. Dari rangkaian sensor ini, kita ambil OUTPUT (to comparator, A/D converter, dll) yang ditunjukkan oleh gambar di samping.
Sekarang pertanyaannya, koQ lucu yaa sensor CUPU kaya gitu bisa baca garis?

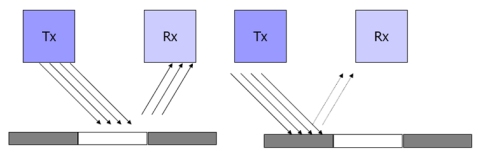
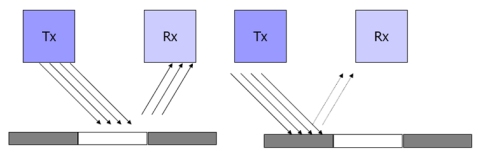
Cara kerjanya ditunjukkan oleh gambar di bawah ini.


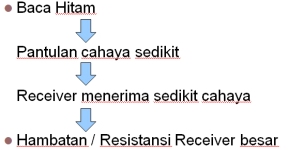
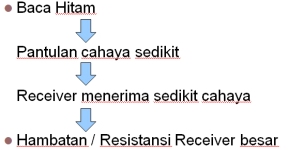
Ketika transmitter (infrared) memancarkan cahaya ke bidang berwarna putih, cahaya akan dipantulkan hampir semuanya oleh bidang berwarna putih tersebut. Sebaliknya, ketika transmitter memancarkan cahaya ke bidang berwarna gelap atau hitam, maka cahaya akan banyak diserap oleh bidang gelap tersebut, sehingga cahaya yang sampai ke receiver tinggal sedikit. Nah, artinya kita sudah bisa membedakan pembacaan garis dari sensor bukan? Kalau kita sudah tahu, perbedaan cahaya yang diterima oleh receiver akan menyebabkan hambatan yang berbeda-beda di dalam receiver (photo dioda) tersebut. Ilustrasinya seperti gambar di bawah ini.
Kalau cahaya yang dipancarkan ke bidang putih, sensor akan :

Sebaliknya, kalau cahaya yang dipantulkan oleh bidang hitam, maka sensor akan :

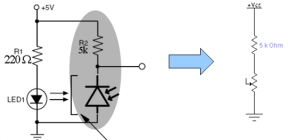
Setelah kita tahu ilustrasi sensor, tinjau kembali rangkaian sensornya, bisa kita analogikan seperti :

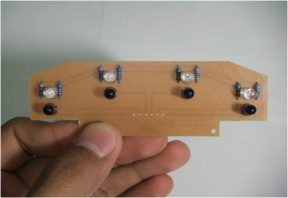
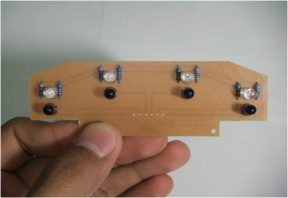
Tadi kita tahu kalau hambatan receiver berubah-ubah, jadi otomatis rangkaian sensor yang bagian kanan bisa kita analogikan seperti gambar. Receiver bisa kita analogikan dengan resistor variabel, yaitu resistor yang nilai hambatannya bisa berubah. Otomatis, dengan pembagi tegangan, nilai tegangan di output rangkaian juga akan berubah-ubah bukan? Jadi, baca putih akan mengeluarkan output dengan tegangan rendah (sekitar 0 Volt) dan baca hitam akan mengeluarkan output dengan tegangan tinggi (mendekati Vcc = 5 Volt). Kalau rangkaian sensor pembaca sudah jadi, bisa dibandingkan dengan punya saya yang ditunjukkan oleh gambar di bawah ini.


Processor yang kita gunakan di sini bukanlah processor” canggih seperti intel dan amd.

Bahkan, kita sama sekali TIDAK menggunakan mikrokontroler, karena saya anggap mikrokontroler cukup rumit untuk ukuran smp dan sma. Dalam hal ini, kita gunakan 2 IC (integrated circuit) saja, yaitu 1 buah LM339 (Komparator) dan 1 buah 74LS00 (NAND gate). Simple bukan?

Di bawah ini gambar kedua IC tersebut :
IC LM339 biasa disebut sebagai
komparator. Yah, dari istilahnya saja sudah ketahuan kalau gunanya adalah untuk meng-
compare(membandingkan). Dengan kata lain, sesuatu yang berbentuk analog harus dikonversi dulu ke dalam bentuk digital (deretan biner) pada dunia elektronika. Hal ini bertujuan untuk mempermudah
processing.

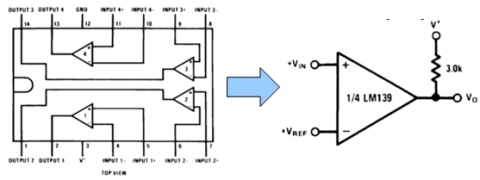
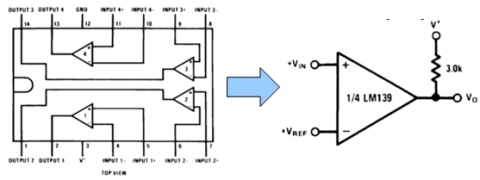
Gambar di bawah ini adalah datasheet LM339. Coba perhatikan dulu sebentar


Nah, 1 IC LM339 terdiri dari 4 buah komparator (yang berbentuk segitiga

). Knapa kita hanya gunakan 1 buah IC ini? Soalnya kita juga hanya menggunakan 4 buah sensor. Kemudian, tinjau bagian komparator yang di sebelah kanan.
Satu buah komparator terdiri dari 2 input, yaitu
Vin (input masukan dari sensor) dan
Vref (tegangan referensi). Pada dasarnya, jika tegangan Vin lebih besar dari Vref, maka Vo akan mengeluarkan logika 1 yang berarti 5 Volt atau setara dengan Vcc. Sebaliknya, jika tegangan Vin lebih kecil dari Vref, maka output Vo akan mengeluarkan logika 0 yang berarti 0 Volt. Knapa kita bisa membandingkan seperti ini? Nah, seperti yang sudah saya bahas di poin sensor, sensor akan menghasilkan tegangan yang berbeda-beda ketika dia membaca bidang putih atau hitam kan?

Kemudian, jangan lupa untuk menambahkan resistor pull-up di keluaran komparator (Vo). Hal ini disebabkan oleh perilaku IC LM339 yang hanya menghasilkan logika 0 dan Z (bukan logika 1), sehingga si logika Z ini harus kita tarik ke Vcc dengan resistor pull-up agar menghasilkan logika 1. Sip?

Setelah digabung dengan sensor, ilustrasi rangkaian menjadi seperti ini.
IC 74LS00 merupakan “NAND gate” yang berguna dalam teknologi digital. NAND gate terkait dengan logika 0 dan 1 serta merupakan gate yang paling simple dan bisa merepresentasikan semua jenis gate yang ada. Saya rasa bocah smp atau sma blom bisa memahami bagian ini. Jadi saya skip saja..

Di bawah ini adalah datasheet IC 74LS00.
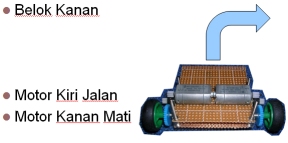
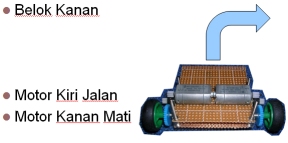
Sekarang kita tinjau, bagaimana cara motor bekerja ketika robot berbelok ke kiri dan ke kanan. Lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kanan.

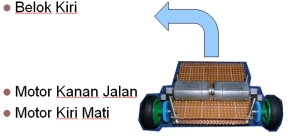
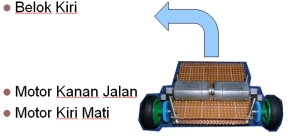
Kemudian, lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kiri.

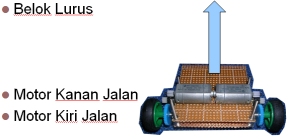
Nah..Ketika robot bergerak lurus, motor akan menyala dua”nya.
Nah..Sekarang knapa tiba” muncul transistor?!

Jawabannya cukup simple. Output dari IC NAND tidak mungkin kuat untuk mendrive transistor. Kalau saya tidak salah, output IC hanya sekitar 2 V. Jadi, kita membutuhkan sambungan langsung motor ke baterai untuk menggerakkannya. Knapa kita pakai transistor? Ada yang tahu apa guna transistor?

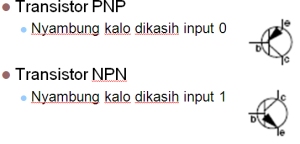
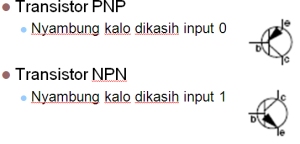
Transistor dapat berfungsi sebagai saklar / switch on off. Motor tidak menyala terus menerus bukan? Sudah saya jelaskan di bab sebelumnya, pada jalur tertentu motor akan mati dan menyala. Nah,, nyala mati motor tersebut diatur oleh transistor. Transistor yang digunakan di sini adalahNPN. Pada dunia elektronika, transistor terdiri dari dua jenis, yaitu PNP dan NPN. Berikut ilustrasi gampangnya terkait dengan motor.

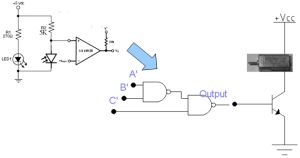
Jadi, sejauh ini kita punya rangkaian lengkap seperti di bawah ini.
9. Mekanik
Hmm..
sebenarnya,,jujur saja saya kurang mengerti bagian mekanik. Soalnya saya bukan orang mesin..hehe..

Saya cuma tahu sedikit tips, yaitu buat gear yang besar” agar torsi-nya besar. Jadi, robotnya bisa berbelok dengan kuat. Kalau torsi kecil, robot akan sulit untuk berbelok. Gampangnya gitu aja..hehe..

10. PCB Layout
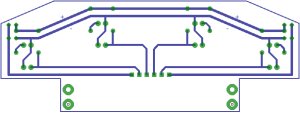
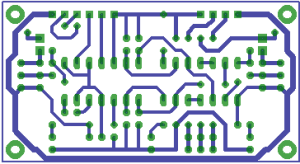
Berikut ini pcb layout dari sensor robot line follower, terdiri dari 4 sensor. Layout PCB ini dibuat dengan menggunakan software eagle.

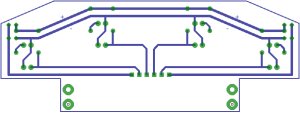
Di bawah ini layout pcb dari rangkaian processor, yang terdiri dari 1 IC NAND dan 1 IC komparator.

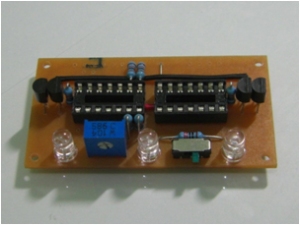
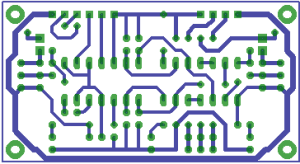
yang jadinya akan seperti gambar di bawah ini
oke..sekian tulisan saya tentang membuat robot line follower sederhana. Kalau ada pembaca yang ingin bertanya silahkan.. Saya akan menjawab dengan senang hati..hehe..

sampai jumpah di tulisan robot saya lainnya..


 Nah..gambar di samping kanan adalah 1 pasang sensor yang akan kita gunakan pada robot line follower. Bentuknya mirip seperti LED, yang berwarna ungu bernama receiver (photo dioda) dan yang berwarna bening bernama transmitter (infrared). Kalau pembaca ingin membeli di toko elektronik, bilang saja 1 pasanginfrared sensor. Untuk membuat robot ini, kita gunakan 4 pasang sensor seperti di kanan. Sip? Murah koQ, satu pasangnya 3 ribu rupiah..hehe..
Nah..gambar di samping kanan adalah 1 pasang sensor yang akan kita gunakan pada robot line follower. Bentuknya mirip seperti LED, yang berwarna ungu bernama receiver (photo dioda) dan yang berwarna bening bernama transmitter (infrared). Kalau pembaca ingin membeli di toko elektronik, bilang saja 1 pasanginfrared sensor. Untuk membuat robot ini, kita gunakan 4 pasang sensor seperti di kanan. Sip? Murah koQ, satu pasangnya 3 ribu rupiah..hehe..  Nah, untuk 4 pasang sensor..kita perlu membuat 4 rangkaian seperti di samping kiri ini. Cara kerjanya cukup sederhana, hanya berdasarkan pembagi tegangan. Penjelasan di paragraf berikutnya aja yaa..hehe..
Nah, untuk 4 pasang sensor..kita perlu membuat 4 rangkaian seperti di samping kiri ini. Cara kerjanya cukup sederhana, hanya berdasarkan pembagi tegangan. Penjelasan di paragraf berikutnya aja yaa..hehe..  Ketika transmitter (infrared) memancarkan cahaya ke bidang berwarna putih, cahaya akan dipantulkan hampir semuanya oleh bidang berwarna putih tersebut. Sebaliknya, ketika transmitter memancarkan cahaya ke bidang berwarna gelap atau hitam, maka cahaya akan banyak diserap oleh bidang gelap tersebut, sehingga cahaya yang sampai ke receiver tinggal sedikit. Nah, artinya kita sudah bisa membedakan pembacaan garis dari sensor bukan? Kalau kita sudah tahu, perbedaan cahaya yang diterima oleh receiver akan menyebabkan hambatan yang berbeda-beda di dalam receiver (photo dioda) tersebut. Ilustrasinya seperti gambar di bawah ini.
Ketika transmitter (infrared) memancarkan cahaya ke bidang berwarna putih, cahaya akan dipantulkan hampir semuanya oleh bidang berwarna putih tersebut. Sebaliknya, ketika transmitter memancarkan cahaya ke bidang berwarna gelap atau hitam, maka cahaya akan banyak diserap oleh bidang gelap tersebut, sehingga cahaya yang sampai ke receiver tinggal sedikit. Nah, artinya kita sudah bisa membedakan pembacaan garis dari sensor bukan? Kalau kita sudah tahu, perbedaan cahaya yang diterima oleh receiver akan menyebabkan hambatan yang berbeda-beda di dalam receiver (photo dioda) tersebut. Ilustrasinya seperti gambar di bawah ini. Sebaliknya, kalau cahaya yang dipantulkan oleh bidang hitam, maka sensor akan :
Sebaliknya, kalau cahaya yang dipantulkan oleh bidang hitam, maka sensor akan : Setelah kita tahu ilustrasi sensor, tinjau kembali rangkaian sensornya, bisa kita analogikan seperti :
Setelah kita tahu ilustrasi sensor, tinjau kembali rangkaian sensornya, bisa kita analogikan seperti : Tadi kita tahu kalau hambatan receiver berubah-ubah, jadi otomatis rangkaian sensor yang bagian kanan bisa kita analogikan seperti gambar. Receiver bisa kita analogikan dengan resistor variabel, yaitu resistor yang nilai hambatannya bisa berubah. Otomatis, dengan pembagi tegangan, nilai tegangan di output rangkaian juga akan berubah-ubah bukan? Jadi, baca putih akan mengeluarkan output dengan tegangan rendah (sekitar 0 Volt) dan baca hitam akan mengeluarkan output dengan tegangan tinggi (mendekati Vcc = 5 Volt). Kalau rangkaian sensor pembaca sudah jadi, bisa dibandingkan dengan punya saya yang ditunjukkan oleh gambar di bawah ini.
Tadi kita tahu kalau hambatan receiver berubah-ubah, jadi otomatis rangkaian sensor yang bagian kanan bisa kita analogikan seperti gambar. Receiver bisa kita analogikan dengan resistor variabel, yaitu resistor yang nilai hambatannya bisa berubah. Otomatis, dengan pembagi tegangan, nilai tegangan di output rangkaian juga akan berubah-ubah bukan? Jadi, baca putih akan mengeluarkan output dengan tegangan rendah (sekitar 0 Volt) dan baca hitam akan mengeluarkan output dengan tegangan tinggi (mendekati Vcc = 5 Volt). Kalau rangkaian sensor pembaca sudah jadi, bisa dibandingkan dengan punya saya yang ditunjukkan oleh gambar di bawah ini. 
 Nah, 1 IC LM339 terdiri dari 4 buah komparator (yang berbentuk segitiga
Nah, 1 IC LM339 terdiri dari 4 buah komparator (yang berbentuk segitiga 
 Kemudian, lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kiri.
Kemudian, lihat ilustrasi di bawah ini ketika robot akan berbelok ke arah kiri. Nah..Ketika robot bergerak lurus, motor akan menyala dua”nya.
Nah..Ketika robot bergerak lurus, motor akan menyala dua”nya.
 Jadi, sejauh ini kita punya rangkaian lengkap seperti di bawah ini.
Jadi, sejauh ini kita punya rangkaian lengkap seperti di bawah ini.
 Di bawah ini layout pcb dari rangkaian processor, yang terdiri dari 1 IC NAND dan 1 IC komparator.
Di bawah ini layout pcb dari rangkaian processor, yang terdiri dari 1 IC NAND dan 1 IC komparator. yang jadinya akan seperti gambar di bawah ini
yang jadinya akan seperti gambar di bawah ini